
Learn Django with me (part 1)
Dec. 8, 2022, 4:49 p.m.
I was fascinated by Django sometime ago. Then I started to learn fronted frameworks and didn't have time for Django. Now I want to refresh my Django knowledge and share what I've learned.
In this series of blog articles, I want to describe how to create a simple CRUD Django project similar to my diary app: https://diary-by-makneta.herokuapp.com/. I'm going to describe the process of initialising a Django project, creating a user profile, public and private diary entries.
Part 1: How to start a Django project.
Content:
1. Step1: Install or check Python version
2. Step 2: Make sure you have pip installed
3. Step 3: Create a virtual environment
4. Step 4: Let's install Django
5. Step 5: Start a Django project
6. Step 6: Run the project now
7. Step 7: Add small changes in website/settings.py
In this part, we will be using a terminal a lot. Make sure that you know where to find the command line/terminal on your computer. If you are on Linux pressing ctrl + alt + t should open the terminal for you. Other than that, please check before starting the project.
If you are using a code editor like VS Code or Pycharm, you can also find the terminal there.
Django is a server-side web framework written in Python, so if we want to write our first project in this framework, we need to have Python installed first.
Step 1: Install or check Python version
In this project, we are using Python 3.10 version. You can check it by typing in your command line:
python --version
If you type python or pip in the command line and it doesn’t work, try python3, pip3.
Some Operations Systems have Python installed already, but if you are unsure or you need to upgrade to a newer version, please read this great Real Python article. It covers Python installation on different OS. https://realpython.com/installing-python/ . As I said, I'm using Python 3.10 but I'm sure that 3.7, 3.8 or 3.9 will work as well.
Step 2: Make sure you have pip installed
We also need pip. It is the standard package manager for Python. It means that we need it to install any Python library. We can quickly check the version of pip in our command line by typing:
pip --version
If you don't have pip, please read this part of pip documentation: https://pip.pypa.io/en/stable/installation/
My pip version at the moment of writing this article is 22.3.1, and it's already up to date. If you would like to upgrade your pip, please type:
pip install -U pip
Now when we have Python and pip ready, we can start our Django project.
Step 3: Create a virtual environment
A good practice is to start every Python project within a virtual environment. The virtual environment is like a box in which we can put our project with all libraries we need. This way we can have a few projects with a different version of Django each.
There are several different virtual environments available, but we are using `pipenv`.
pipenv is not only a virtualenv but also a package tool. In a project with pipenv, we will be using pipenv instead of pip to install new libraries.
First, we need to install pipenv:
pip3 install --user pipenv
Now let's create a folder for our project. I called my folder diary-project (you can call it as you wish) and go into this folder
mkdir diary-project
cd diary-project
We've already installed pipenv, and now we can use it to create a virtual environment for our project. As I wrote it before, I'm using Python 3.10 for this project, so now, I'm telling the pipenv what Python version it should be using.
pipenv --python 3.10
This will create a virtualenv for this project. And we can see that there is a new file in our folder - Pipfile. It was generated automatically. It will contain the record of all libraries used in the project.
Now we can activate the virtual environment:
pipenv shell
There should be the name of the folder in brackets at the beginning of the line in our terminal (diary-project). If we want to stop using the virtual environment, it is enough to type exit in the command line or ctrl+d.
We need to remember to activate the virtual environment every time we start working on our project. If we don't activate it, we can be surprised that some dependencies don't work.
Every time we install a new library/package using pipenv install <package name>, a new dependency will occur in the Pipfile. And after the first pipenv install <package name> a new file should be generated: Pipfile.lock. The Pipfile.lock contains the exact versions of packages as well as hashes to support more secure verification. We should not change this file manually. If missing, it can be generated with the pipenv lock command.
Both Pipfile and Pipfile.lock should be added to git. But we will take care of it in the later parts of that tutorial.
Step 4: Let's install Django
If we want to install the current version of Django, it is enough to write:
pipenv install django
and we will have the latest Django 4.1 version (in December 2022)
We can also install the specific version like this:
pipenv install "django=1.11"
(it will install the latest of Django 1.11 version)
or
pipenv install "django<3.0
(it will install the latest version lower than 3.0)
If we want to check what version of Django we have just installed, we should type:
django-admin --version
in our terminal.
Now we are ready to start our project.
Step 5: Start a Django project
First, we start a project, and then we can create apps. In Django, the **project** is the entire application and all its parts. Each part of the project that can be separated from the project should be created as a separate **app**. In our case, we will create one project called `website` and two apps called: `users` and `diary`.
We've already seen that by installing Django, we also installed a new command: django-admin. Now we will use this command to create our project. Let's type in the command line:
django-admin startproject website .
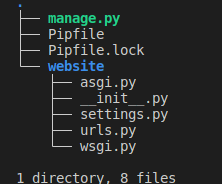
After this command, our folders' structure should look like this

website is the name of our project and please, don't forget about adding the dot at the end. We do it to avoid nested folders. Now, we have two more elements in our diary-project folder. One of them is the manage.py file.
From now on, every time we want to run any command connected to our project, we need to make sure we are in the folder that contains the manage.py file. This is our tool to execute Django-specific tasks. We will be using it while creating new apps, running the local server, or updating the database schema, and so on.
But we are more interested in our website folder. It contains a few files. The 2 most important for us are urls.py and settings.py.
In each file, we already have some code that initialises our project. website/urls.py file is the place where we store the URL configuration for our website. Each page on the internet needs its own address - its URL. At the moment we have an URL of the admin site of our project in website/urls.py, and after creating new apps, we will be adding the "address" of the app to our main urls.py file.
settings.py has a lot of useful stuff stored for us. While our project is growing, we will be adding new settings or changing the current ones a bit.
Step 6: Run the project now
So far, we haven't written a single line of code, but we can run the local server to see our project.
Let's write in the terminal:
python manage.py runserver
And press enter. Our local server should be active now, and we should see some warnings in our terminal. It says that we didn't apply migrations and our project can work unproperly. From that warning, we can read that there are some built-in apps: admin, auth(for authentication), contenttype, and sessions.
But at the moment we don't want to apply any migrations. We won't be doing it until we create our Custom User model.
But we can also see that our development (local) server is running at http://127.0.0.1:8000/ . We can hold the ctrl key while pressing the link with our mouse or we can type 127.0.0.1:8000 in the browser tab to see our app running.
If you look carefully at your diary-project folder, you will see a new file: db.sqlite3. It is a small database that is prepared for us and can be used mostly locally. SQLite is not a popular database for live applications but it’s built-in in Django to check if our database scheme is up to date.
Step 7: Add small changes in website/settings.py
To start playing a bit we can do 2 things in website.settings.py file:
If we want, we can change the language of the project. For example, if I would like to create a project in my native language Polish, I can go to settings.py and find LANGUAGE_CODE = 'en-us' and change the language to pl LANGUAGE_CODE = 'pl'. If I save it, the server will restart itself, and I can see that Django's welcoming page is in Polish.
I can also change time zone to TIME_ZONE = "Europe/Warsaw" . We need to use timezone by continent and capital city.
If you need help with timezones, you can check this Wikipedia's List: https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
In the next section we are going to learn how to prepare our project for adding Git.
In this part we:
1. Checked Python's version
2. Checked and upgraded pip's version
3. Installed and activated pipenv -- a virtual environment and a package manager in one tool
4. Installed Django
5. Started our Django project
6. Changed language and timezone in our project
Commands used in the terminal (if python or pip doesn’t work, try python3, pip3)
1. python --version
2. pip install -U pip
3. pip install --user pipenv
4. mkdir diary-project
5. cd diary-project
6. pipenv --python 3.10
7. pipenv shell
8. pipenv install django
9. django-admin --version
10. django-admin startproject website .
11. python manage.py runserver

written by
